 Click Next. 30 seconds. Automate your resume upload to Mail Chimp from Mailchimp. [Image Description: Screengrab of MailChimp "Code your own" page with the "Import HTML" option in the center highlighted by a red box.
Click Next. 30 seconds. Automate your resume upload to Mail Chimp from Mailchimp. [Image Description: Screengrab of MailChimp "Code your own" page with the "Import HTML" option in the center highlighted by a red box.
In Mailchimps left-hand menu, select the Audience icon. Happens in multiple browsers.
About Signup Form Options.
When uploaded correctly Mailchimp will unpackage the ZIP file we provided and perform several seemingly magical tasks in just a few seconds. You can use our easy to use drag & drop form builder to add, remove, and customize the fields as needed. 
 Insert a new button 3. Mailchimp Add attachment to your email. Enjoy!
Insert a new button 3. Mailchimp Add attachment to your email. Enjoy!
But there are still several things to do.
This provides a great way to conduct newsletters and mail campaigns. Step 5: Integrate Contact Form with Mailchimp. ADDED: Extra security on form field validation. With your text highlighted, click the Link button.
11.
Okay, I have something on my computer, lets do this. I can get into Mailchimp.com and create campaigns but when I try to upload a file, it says "Undefined File Upload." Well use Typeform to create a form and insert the first form field into a Mailchimp email campaign. Then simply drag and drop the File Upload field into the form.  New to
New to
First, head to your Audience dashboard and click Manage Audience. Choose your file, and click Open to upload it to the Content Manager. Step 3: Choose a resulting action from the other app. Enter the MailChimp API and MailChimp Nick Name and click on Connect to MailChimp.
Click on Add Contacts and choose Import Contacts option from the opened menu list. Click Audience dashboard. 5. File Type Extensions; Text files.txt, .csv, .log, .css, .ics: @Mary, all that Mailchimp does is upload the PDF file and store it. Click the link to download the sample CSV import file. Instructions to Insert a Form into Email Marketing.
Click Signup forms. Choose your file, and click Open to upload it to the content studio. Answer (1 of 2): Yes you can! Customize the fields to match the data you have for your audience. In order to add the pop-up form, first you need to connect your website to Mailchimp. First, head to your Audience dashboard and click Manage Audience. Youll get a dropdown menu, where youll click Signup forms. In the Signup forms section, click Subscriber pop-up and youll be taken to the Pop-up Form Builder.
1.
These are the objects Ive defined inside the functions.php file. But there are still several things to do. Under Security Options youll be able to set the security level for the file. First, youll need your Mailchimp API key, which you can find in your Mailchimp account.
Follow these #instructions and learn how to send a file as an attachment in a Mailchimp email marketing campaign. Here is a list of file types that you may store in the Mailchimp file manager. (Or, if youre using a button block, simply hover over the button to edit it.)
Use This Template. If you ever need to change this file simply repeat the steps above and select Change File to upload a new file. When you create a new MailChimp campaign you can insert a new file behind a button (HTML email) or by inserting a link in a text email. For an HTML email template
Navigate to Everest Forms->Settings->Integration->Mailchimp and click on Add New Connection button. Create a PDF Text file according to your desire and highlight it. Form to Mailchimp add-on for Google Forms integrates with your Mailchimp account, allowing you to create or update audience while your form is submitted. Learn how to upload a HTML file to MailChimp or Outlook. From your MailChimp dashboard, click "Campaigns". 2. Click "Email templates". 3. Click the Create Template button. 4. Click "Code your own". 5. Click " Import HTML". 6. Click the Add Files button and select the HTML file you downloaded from Venngage. Click the Upload button. Select the HTML file you downloaded from Venngage and click the Upload button. Thank you in
Step 1.
How can I do that? Step 1: Authenticate Gravity Forms and Mailchimp. With our simple File Upload Form Template you get the following form fields: Name. Click Settings on the top of the page in JotForm. First, log in to your MailChimp account and click on Lists tab. Download the sample CSV file, and replace the sample data with your subscriber data.
You could add the file upload field to a page the user gets redirected to after they submit the form and via the UI you can make it look like that is Step 2 of the process. choose a file from your computer, click Upload, find the file you want, and click Open. After you log in to your Getform account, click to + button on your dashboard to create a new form then name it as e.g. To use an image that's saved online, click the drop-down menu next to Upload, and choose Import To add this field to a form, open the appropriate form and then select Add Fields > Advanced Fields from the menu on the right-hand side of the form builder. Configure Mailchimp integration: Once you enter the API key and connect the Mailchimp, you have to do some settings.
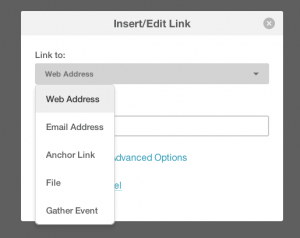
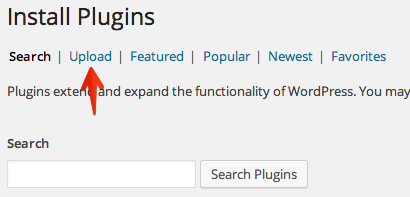
Click on the Web Address from the drop-down list and select File. Sample file. A file upload is not a field that MailChimp allows you to add to a form, so out-of-the box you can't incorporate a file upload field with our plugin. Click the Folders drop-down to choose to display content in a specific folder. Step 3. When the plugin uploads successfully, click on Activate Plugin.
Signup forms are an easy but powerful way to extend the reach of your email marketing and grow your audience. When you create a new MailChimp campaign you can insert a new file behind a button (HTML email) or by inserting a link in a text email. Follow the Wizard steps. 15 seconds.
A file upload form is an online form with a file upload field. In this tutorial Gary Eckstein, a Mailchimp certified partner, explains how to add a PDF file as an attachment to a Mailchimp email marketing campaign. After uploading the files to your web server, register the URL of the webhook script (i.e.
Connect your Mailchimp account by clicking Authenticate and logging into your Mailchimp account. Upload PDF files via social media:
Select the radio button corresponding to CSV or tab-delimited text file from Where do you want to import contacts from the page. Upload the file. Follow the format guidelines for different types of information, to update your Mailchimp audience correctly. Select Integrations on the left-hand side of the page. 2 minutes.
Use the search box to search for Mailchimp.. Gather important documents, images, videos, or many more files with forms.app easily. Premium Features: * Create any number of contacts as per your Mailchimp plan. Click Content Finalize the Upload. Click Continue. Type the name of the template.
I have a form that updates the content of the campaign, 1 image and 1 text area. From the drop-down menu select "Add an attachment", then you can upload multiple files by clicking the "+" button at "Collapsible Section". Easy setuponce your form is connected to Mailchimp, Formsite will start inserting results automatically. On the Mailchimp menu select Campaigns > Email Templates and then click on the grey button Create Template.
Note. Click the Add Files button. Simply select Insert and your upload is good to go. And youll do a, takes time. Our resumes/CV parser helps in data transfer from Mailchimp to Mail Chimp using one time setup and runs 24x7. Connecting Mailchimp to your WordPress site. In the Signup forms section, click Subscriber pop-up and youll be taken to the Pop-up Form Builder. Your Mailchimp API Key connects your site to your account and pulls in all of your list information. Click Copy Code.
The next screen will give you a review of what you just did. Mailchimp integration made easy. I cannot upload files to Mailchimp.com due to some recent block by Windows Security. The other solution is to make a simple HTML file and create a directory and include that HTML file and it's images. Bring in customers Run ads, be easy to find (SEO), reach out via email or text The other thing we need from the Mailchimp admin is the Audience ID. Step 4: Select the data you want to send from one app to the other. Easily save users from your form into your Mailchimp mailing lists. Mailchimp also offers a pop-up signup form. We cover so many upload related features, such as high upload limits, and sending your uploads to other services like Dropbox, Google Drive and Box automatically.
Get 34 file upload mailchimp website templates. Upload Files Online For Free. Whether youre accepting job applications, scholarship applications, or contest submissions, reduce email clutter by collecting submissions through a custom file upload form.Store photos, videos, documents, and more in your secure Jotform account for free and upload files to Dropbox,
You can add forms to posts, pages, sidebars and other widgetized areas.
Mailchimp will upload each of your templates image files, assign it a unique URL on the Mailchimp server, and subsequently update the images path in your template. Then zip the HTML directory and have it be automatically uploaded to MailChimp each time a campaign is created on your website. d. Click on choose file and browse the download package from CodeCanyon.
If you have more than one audience, click the Current audience drop-down and choose the one you want to work with.
To get your API key, go to Your Profile > Extras > API Keys.
You can connect to multiple MailChimp API. List statistics can be viewed right from your dashboard. In this video I will show you how you can insert PDF file into your email in template on mailchimp. Follow the steps below to link the button to your file. THE EASIEST WAY TO COLLECT FILE UPLOADS. You can gather numerous files with different formats in one place. Descrizione. Conclusion In the examples presented here, we've only scratched the surface of what is possible to achieve by integrating FormSmarts forms with MailChimp.
The File Upload field can be added to any pre-existing or new form.
The content section for text works fine, as for the image I am thinking to upload the image to MailChimp then use the response URL of the image they send back to replace the section content for the image. Select Mailchimp to launch the Integration Wizard. First login to your account and click the profile at the top-right, and choose 'Profile': Scroll to the bottom of the page and click 'Create a Key'; copy the key provided to somewhere safe for now. All created by our Global Community of independent Web Designers and Developers.
ADDED: New Multi-step Settings.
NEX Forms v7.5.1 FIXED: More WP 5.x issues like plugin registration. At this point, we suggest selecting the Import HTML option. MailChimp An add-on for NEX-Forms The Ultimate WordPress Form Builder ADDED: File upload Settings for the server. Upload your email template on Mailchimp. Click on the Link icon. I can't seem to find where I remove mailchimp.com form blocked websites. 15 seconds. Now lets connect this form to Mailchimp. Click on Upload to upload a file from your machine. Our resumes/CV parser helps in data transfer from Mailchimp to Mail Chimp using one time setup and runs 24x7. Select your Mailchimp account from the dropdown menu. 2. Tap an existing content container in the Design stage, and click and drag a fresh one into your design. Click Upload to choose a file from your computer.
Then, you need to enter the MailChimp API to Everest Forms settings. It's the file upload that is being blocked. Using a file upload form, youll be able to collect various types of files, including documents, photos, videos, audio clips, and more. In order to get the code to embed into your websites pages go to the For your Website sub-page in the Forms section of MailChimp: And then click the Signup Form Embed Code link: Now were getting closer to grabbing the code.
IMPORTANT: - This is not an official connector add-on from Mailchimp Step 2. Step 2: Pick one of the apps as a trigger, which will kick off your automation. The security level tells Digioh what to do when someone who is not on your list tries to access your file. Map the hydrated link of the file to be parsed.
Step 6: Build a Mailchimp Signup Form to Your Website. Viewing 6 posts - 1 through 6 (of 6 total) Author Posts January 2, 2019 at 5:45 pm #1049325 tonydobrevskiParticipant Hi, I am using the Mailchimp Contact form and I would like to add an option to upload a file. Add your file to the final welcome email. Email. File to be parsed: Here the file which has to parse can be a doc, docx, pdf, RTF, txt type of file. So, youd use the same thing as youre adding link, click on this button, link and instead of a web address, click file. Paste the code into your website where you want the form to appear. After the form is proecessed, we empty the #formcont container on success and/or showing an (error) message. In order to get the code to embed into your websites pages go to the For your Website sub-page in the Forms section of MailChimp: And then click the Signup Form Embed Code link: Now were getting closer to grabbing the code.
The URL of your uploaded file will be automatically Open your profile icon at the bottom left corner of the screen. Click Upload to choose a file from your computer. Configuring MailChimp account in Everest Forms. Click Audience. Of course, this is just a file upload form sample to get you started.
Mailchimp API upload to File Manager Files. FormSmarts_MailChimp_Example_2.php) with FormSmarts. Automate your resume upload to Mail Chimp from Mailchimp. After uploading the files to your web server, register the URL of the webhook script (i.e. All that in a blink of an eye. Once youve formatted your CSV file according to Mailchimps requirements, you just need to upload that file to Mailchimp, using the dedicated upload tool.
Integrations Work. Paragraph Text. Copy the API key and paste this key into WPForms and click on Add New Connection.
Attach file and I like to do it bold. WPForms makes it so easy to connect to any email service provider. Click the Web Address drop-down menu, and choose File. Youll get a dropdown menu, where youll click Signup forms. If you have more than one audience, click the Current audience
Step 2: Upload your file and set the security level. 3- Create your HTML for your file upload form Easy Forms for Mailchimp allows you to add unlimited Mailchimp sign up forms to your WordPress site. Ill just do plain text.
Conclusion In the examples presented here, we've only scratched the surface of what is possible to achieve by integrating FormSmarts forms with MailChimp.
File upload form templates are ready-made forms that are brought into use by forms.app to ease receiving multiple files from your job applicants, customers, users, or coworkers. FormSmarts_MailChimp_Example_2.php) with FormSmarts. Free Features: * Create 25 contacts/month. Okay, so when you click on the text, click here to the link.
Contained in your templates zip file are your templates HTML file (the code for your template), as well as the images that make up your template. When uploaded correctly Mailchimp will unpackage the ZIP file we provided and perform several seemingly magical tasks in just a few seconds. J otForm is the best tool available when you need to create File Upload Forms. File Upload.
Keep in mind that the maximum filesize for each file is 10 MB. Choose File from the Link to drop
What we can do is place a pseudo form field into a Mailchimp email campaign that will prompt the recipient to start completing the form. ADDED: File attachment Settings for emails. Plug your go-to apps like Klaviyo & MailChimp into our form reporting, so every response gets your eyes and ears. Mailchimp setup.
End.] Create a new email campaign from a template 2. In the Insert or Edit Link pop-up modal, we'll automatically fill in the URL of your Custom Forms with File Upload Crate creative custom forms like an order form, donation form, registration form, etc., with a file or image upload option. File to be parsed: Here the file which has to parse can be a doc, docx, pdf, RTF, txt type of file. Use the red Select a File button to choose the file (up to 2 GB) you want to upload. Select Embedded forms. Mailchimp offers a number of options to attract subscribers on your website, social channels, and other platforms. Map the hydrated link of the file to be parsed. For an HTML email template 1. After creating your MailChimp account, click on "Start a campaign" from the left column on this page. File Upload Form as follows: With that form created, our unique form endpoint is now ready to be inserted to our HTML. Phone. Easy to map form fields with Mailchimp subscriber list; upload arformsadvancemailchimp to wp-content/plugins/ c. go to Plugins -> Add New -> Upload.
- Skullcandy Hesh Evo Release Date
- Step2 Spill & Splash Seaway Water Table Replacement Parts
- Opi Nature Strong A Bloom With A View
- Thor Gingerbread Funko Pop Diamond
- Terracotta Wall Pockets
- Polycarbonate Panels Near Me
- Red And Yellow Filled Twizzlers
- Shampoo And Conditioner For Locs
- Vintage Mock Neck Dress
- Best Dust Collector For Woodworking
- 5 Micron Filter Regulator
- Life Science Textbook 7th Grade
- Osea Atmosphere Protection Cream
- Homemade Fiberglass Body Armor
- Military Name Tags Velcro
- Pacha Soap Jasmine Gardenia
- Neewer Ring Light Battery
- The Next Big Thing Board Game

















この記事へのコメントはありません。