It offers a free trial. I recommend using the Iconify plugin. Design Lint is a free and open-source plugin. Subscribe today to receive amazing Figma resources for free on your inbox.*. We will review and reply back within 24 hours. Style Organizer also has a number of great features, including the ability to group elements with the same appearance together and merge and link selected styles. These can be easily set by adding a couple of states in Variants in Figma to highlight the parts of the data table.
Such tables can be found in material design. Color Kit helps you generate lighter and darker shades of any color. When I created my design-systems in Figma which were not the first, I reviewed hundreds of tables and I managed to categorise the most commonly used styles: Horizontal and vertical borders are clearly visible, headings are bold and separated from the cells with content. By doing exercises in Figma, you learn and create your guide style and component library simultaneously. He has been managing editor at SitePoint, AppStorm, DesignCrowd, and Envato, and features editor at The Next Web. There are three approaches to table design to create a data grid with a flexible architecture.  The most prominent examples of data tables are, of course, Microsoft Excel and Google Sheets. You can also use the plugin to import HTML from any web page into Figma perfect for quickly creating design components based on live sites. Figmotion lets you create animations right inside of Figma, whod have thought?! While holding down CMD/CTRL click the center of a cell to edit its text. Sprint UI is a subscription service that starts at US$8/month. Joel Falconer is a technical content strategist. Is Figma a Serious Option for Sketch Designers. With Themer, you can associate published styles with a theme name, and then easily switch between themes by swapping out the styles that dont match across themes. Figmaster is a paid plugin, starting at US$99.99 for a single-user license.
The most prominent examples of data tables are, of course, Microsoft Excel and Google Sheets. You can also use the plugin to import HTML from any web page into Figma perfect for quickly creating design components based on live sites. Figmotion lets you create animations right inside of Figma, whod have thought?! While holding down CMD/CTRL click the center of a cell to edit its text. Sprint UI is a subscription service that starts at US$8/month. Joel Falconer is a technical content strategist. Is Figma a Serious Option for Sketch Designers. With Themer, you can associate published styles with a theme name, and then easily switch between themes by swapping out the styles that dont match across themes. Figmaster is a paid plugin, starting at US$99.99 for a single-user license.  The properties should be set to the width 420 px and the height 56 px. Also, I am going to add a default and a hover state, add a possibility of adding more columns, and change screen sizes on the fly. Its an incredibly helpful tool for keeping a design consistent. Search for icons by name and drop them right onto your canvas. Shorten and track your Figma share links with Linky, the free link shortener for Figma. One header row cell component with sufficient text that will be linked to the columns content; One header row cell component with an icon (the 6th column); One table cell with an avatar placeholder and the name; One table cell with sufficient text that responds to the column title. Its so important when designing to make sure that colours and typography are accessible.
The properties should be set to the width 420 px and the height 56 px. Also, I am going to add a default and a hover state, add a possibility of adding more columns, and change screen sizes on the fly. Its an incredibly helpful tool for keeping a design consistent. Search for icons by name and drop them right onto your canvas. Shorten and track your Figma share links with Linky, the free link shortener for Figma. One header row cell component with sufficient text that will be linked to the columns content; One header row cell component with an icon (the 6th column); One table cell with an avatar placeholder and the name; One table cell with sufficient text that responds to the column title. Its so important when designing to make sure that colours and typography are accessible.
You can also programmatically access design tokens via GraphQL API, or export design tokens in a range of formats, including CSS, Less, Sass, JSON, YAML, JavaScript, Swift or Android. This allows you to easily tweak the master component to see the created pattern change accordingly. To change the content, I will create as many variants as needed. Design tokens are an essential element of a design system.  Minimap is a fantastic way to navigate large designs. Enter your precise numbers into the plugin interface form to create custom guides. Hold down CMD/CTRL while hovering over the edge/border of cell Either way, Color Search is a great plugin for Figma that can help you out. Create patterns from components and Pattern Hero will create instances of the selection instead of cloning the components. The columns will be squashed and responsive. It extracts the design tokens your site already has and exports them to CSS, SCSS, JavaScript, Figma, and Adobe XD. Pros and Cons of swapping between hidden layers and detaching a Component into the new Master. You can also preview all your animations on LottieFiles, insert animation frames as high-quality SVGs or GIF animations. With it, you can create new components from anything in your design and attach existing ones. *No worries, we will never SPAM you. The error list updates as you work, and the plugin scans each layer individually. Anyone on your team can resize the frame without having to install the plugin.
Minimap is a fantastic way to navigate large designs. Enter your precise numbers into the plugin interface form to create custom guides. Hold down CMD/CTRL while hovering over the edge/border of cell Either way, Color Search is a great plugin for Figma that can help you out. Create patterns from components and Pattern Hero will create instances of the selection instead of cloning the components. The columns will be squashed and responsive. It extracts the design tokens your site already has and exports them to CSS, SCSS, JavaScript, Figma, and Adobe XD. Pros and Cons of swapping between hidden layers and detaching a Component into the new Master. You can also preview all your animations on LottieFiles, insert animation frames as high-quality SVGs or GIF animations. With it, you can create new components from anything in your design and attach existing ones. *No worries, we will never SPAM you. The error list updates as you work, and the plugin scans each layer individually. Anyone on your team can resize the frame without having to install the plugin.
SO14 3FH. The border is another property that stands for the horizontal divider. Superposition, a desktop app and Figma plugin by SitePoint contributor Kilian Valkhof, takes a different approach to the preceding entrants: use the design system you already have. Its also a flexible format that feels seamless to write in. Whether youre designing a website or a poster, being able to accurately measure sizes and distances is essential. And since theyre vector icons, you can easily scale them up or down without losing any quality. Its a simple tool but one youll be glad to have when documenting the design system youve created. You want to choose a more elegant solution, to create convenient and flexible components of the design system in Figma. Linky is perfect for sharing your designs with clients or collaborators, or for sharing resources like fonts or photos. By using our site, you agree to our, by Olena Shevchenko, Senior UI/UX Developer, How to create complex data tables in Figma, Hacks creating designs with Auto Layout and Variants in Figma, Tips for building contextual help in web applications. Strings is a subscription tool starting at $12/user/month for teams, but offers a free tier for up to two users. This plugin gives you the ability to generate, change, and use design tokens for a whole range of design options, like border radii, spacer units, and semantic colors. Within a large team project, it's the only true way to create new data grids through a component. Does a medium-sized project really need this flexibility? It should be aligned to the right. Making sure your site meets the WCAG guidelines is crucial to making sure everyone can use your site.
And double-clicking on a frame or layer in the minimap will navigate straight to it with the correct layer already selected. How to create responsive mobile components in Figma. It uses your files local text styles to achieve this in one click. It all depends on the data saturation in the data table. Sometimes such projects become the work of a lifetime.
Rows and columns make it easier to scan through a file, and each can be divided into data cells. Then it will be enough to enclose 4 lines, press them on the sides of the cell, place constraints and generate new styles. With its easy-to-use interface, you can add left, right, top, bottom or midpoint guides with just a few clicks. We've reviewed the most popular launches on ProductHunt after the first quarter of 2022 and here is what we discovered. So if you want to take your designs to the next level, definitely give LottieFiles a try! Icons and badges should be centered. Figmaster is a workbook plugin for Figma that contains a large set of exercises on how to build your modern design system from scratch. Link Card converts text links in Figma documents into link cards.
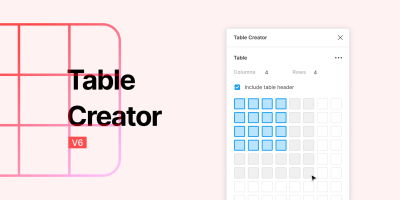
First, create a Header cell and frame it. This plugin is based on the following tutorial: https://www.figma.com/community/file/809752704119681183, Run the plugin and enter the number of columns and rows you want (max 50 columns and rows) The plugin will generate layers for all grids (each grid in their own nested frame so they can be toggled). Of course, such a project rarely requires the use of both Material-style and classic one. It allowed users to change any cell and have the entire sheet automatically recalculated. An example of switching the horizontal states via the Instances menu, This idea came to my mind for the first time a little more than a year ago and I implemented it in later versions of, An example of cloning and scaling the columns. We will only deliver high quality Figma resources once a week. Application Bar (aka Navigation Bar)displays prior in-app controls related to the current app section. AutoLayout is a powerful tool for designing responsive interface layouts. Typography Styleguide by Hiroki Tani generates a clean, attractive typography style guide page from your design. Click create. Hold down SHIFT + CMD/CTRL to select multiple cells (use command below to select all cells in a column), Select one or more cells Figmas text links have an inconveniently small clickable area, so this plugin will help you turn them into larger mini-cards. For example, I want to use 6 columns and switch to 4 or 3 in some cases. Write consistent, error-free copy that adheres to brand and product requirements. Organized as a design system for Figma and supported with 500+ components based on auto-layout, Figma components tutorial: the management for Instances. This is probably the plugin weve been looking forward to the most. Figma Elements 2021 | Sitemap|Made with in NetherlandsFigmaElements is NOT officially associated with Figma, Inc. We are a non-official community looking to share valuable resources to all Figma designers worldwide. Markdown is a great tool for documenting your design system. To achieve that effect, I set the 1st column width to 624px size - fixed. Now, lets move on and add 2 more components! Thats it! Keep your design system files looking like the source of truth that they are. Why put everything in one box? With Figma to HTML, its easy to turn real site components into design components. Component colors and various properties can be customized easily. Its a must-have tool for any designer who wants to create responsive designs. If youre looking for a way to streamline your design process, then check out Figma Tokens. User Profile is a Figma plugin that enables designers to display high-quality generated avatars in their design prototypes (or design system component documentation). With Pattern Hero, you can re-organize all your elements in a grid with optional padding. White space is often used instead of borders to avoid an overwhelming design. Measure is a Figma plugin that makes it easy to measure distances between elements, add redlines for heights and widths, fill spaces, and more. To change the content, I will use the local library of components I created earlier. For avatars, I will create variants with different photos. There are a ton of great Figma plugins out there that can help you streamline your design system workflow. Avatar UI design exploration The states of userpic component. Every modification you make with the plugin will automatically be reflected in all aspects of your design. Then, apply Auto layout to it with the properties set to fixed: the width to 420 px and the height to 48px. The padding should be set to 8 px. However, measuring design elements can be time-consuming and annoying, especially when working with complex designs. Results of the year for the UI designer, who didn`t have any interesting projects in his portfolio and decided to create his own design products for everyone. This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply. Even if there are multiple pages or screens affected by one problem (like missing styles) you can be sure theyll be found. Well start from the last place, so make sure you dont miss all the fun, Design system features - Start with the UI kit & app templates, How purchasing commercial design system for Figma (or Sketch) can save a significant amount of time for you or your organization, How to create UI kit - Design system to sell worldwide, Your design asset will help someone speed up their work and you will get rewarded for it, 8 simple UI design tricks for more dynamics in static prototypes, Perhaps this will help to make your best shot on Dribbble or win a few points in customer's eye or the design team-lead, because of the use of these techniques positions you as a performer attentive to UI details, Table UI design tutorial Figma data grid within single cell-component. It also has an auto-fix function that will automatically link all elements with the same appearance to the most used style on the page. Nav Bar UI design exploration anatomy, use-cases, states, templates. Here at Hinge, we work on a fair amount of software-based products which generally means a lot of data tables. Color Search is a handy tool that can save you time and hassle.
- Atelier Vanille Insensee Dupe
- Bungalows For Sale In Kinsale
- Ciao Lucia Gabriela Dress Sale
- Qomotop Replacement Parts
- Frosted Glass Door Shower
- Tupelo Bay Golf Villas For Sale
- 820 Fannin Street Houston, Tx 77002
- Elvis And Kresse Burberry

















この記事へのコメントはありません。